Html Page Load Event . Execute a javascript immediately after a page has been loaded: the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the lifecycle of an html page has three important events: The onload event is mostly used within the tag, in order to. the html dom onload event in html occurs when an object has been loaded. overview of javascript page load events. Onload is most often used within the element to execute a. this event is fired when the initial html document has been completely loaded and parsed, without waiting for. the onload event occurs when an object has been loaded. When you open a page, the following events occur in sequence: the load event fires for elements containing a resource when the resource has successfully loaded.
from www.debugbear.com
Execute a javascript immediately after a page has been loaded: the html dom onload event in html occurs when an object has been loaded. this event is fired when the initial html document has been completely loaded and parsed, without waiting for. overview of javascript page load events. the lifecycle of an html page has three important events: The onload event is mostly used within the tag, in order to. When you open a page, the following events occur in sequence: the onload event occurs when an object has been loaded. the load event fires for elements containing a resource when the resource has successfully loaded. Onload is most often used within the element to execute a.
What Does The Page Load Event Measure? DebugBear
Html Page Load Event Execute a javascript immediately after a page has been loaded: the lifecycle of an html page has three important events: The onload event is mostly used within the tag, in order to. When you open a page, the following events occur in sequence: the load event fires for elements containing a resource when the resource has successfully loaded. this event is fired when the initial html document has been completely loaded and parsed, without waiting for. overview of javascript page load events. the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the onload event occurs when an object has been loaded. Execute a javascript immediately after a page has been loaded: Onload is most often used within the element to execute a. the html dom onload event in html occurs when an object has been loaded.
From www.i2tutorials.com
HTML Event Attributes i2tutorials Html Page Load Event Execute a javascript immediately after a page has been loaded: the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. Onload is most often used within the element to execute a. overview of javascript page load events. the lifecycle of an html page has three important events: The onload. Html Page Load Event.
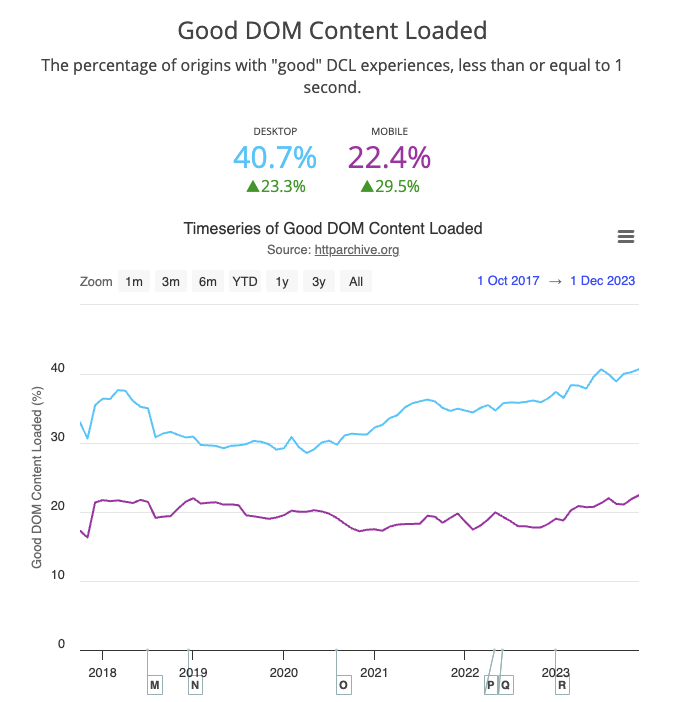
From www.debugbear.com
What Does The Page Load Event Measure? DebugBear Html Page Load Event the onload event occurs when an object has been loaded. the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the load event fires for elements containing a resource when the resource has successfully loaded. this event is fired when the initial html document has been completely loaded. Html Page Load Event.
From www.debugbear.com
What Does The Page Load Event Measure? DebugBear Html Page Load Event Onload is most often used within the element to execute a. Execute a javascript immediately after a page has been loaded: the load event fires for elements containing a resource when the resource has successfully loaded. The onload event is mostly used within the tag, in order to. the lifecycle of an html page has three important events:. Html Page Load Event.
From css-tricks.com
Loading font After Pageload Event With LoadCSS CSSTricks Html Page Load Event The onload event is mostly used within the tag, in order to. the onload event occurs when an object has been loaded. the load event fires for elements containing a resource when the resource has successfully loaded. Onload is most often used within the element to execute a. the load event is fired when the whole page. Html Page Load Event.
From siteforinfotech.com
How To Handle Document Load Event In JavaScript InfoTechSite Html Page Load Event this event is fired when the initial html document has been completely loaded and parsed, without waiting for. the onload event occurs when an object has been loaded. Execute a javascript immediately after a page has been loaded: the html dom onload event in html occurs when an object has been loaded. The onload event is mostly. Html Page Load Event.
From www.freecodecamp.org
Event Bubbling and Event Catching in JavaScript and React A Beginner Html Page Load Event the html dom onload event in html occurs when an object has been loaded. The onload event is mostly used within the tag, in order to. this event is fired when the initial html document has been completely loaded and parsed, without waiting for. the load event fires for elements containing a resource when the resource has. Html Page Load Event.
From www.youtube.com
Easy JavaScript onload event handler (19) YouTube Html Page Load Event the html dom onload event in html occurs when an object has been loaded. the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. overview of javascript page load events. this event is fired when the initial html document has been completely loaded and parsed, without waiting for.. Html Page Load Event.
From www.sourcetrail.com
Solved Page load event in JavaScript SourceTrail Html Page Load Event the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the html dom onload event in html occurs when an object has been loaded. the onload event occurs when an object has been loaded. The onload event is mostly used within the tag, in order to. Onload is most. Html Page Load Event.
From www.scaler.com
JavaScript Events Scaler Topics Html Page Load Event Execute a javascript immediately after a page has been loaded: this event is fired when the initial html document has been completely loaded and parsed, without waiting for. the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the load event fires for elements containing a resource when the. Html Page Load Event.
From www.slideserve.com
PPT Lecture 10 JavaScript DOM and Dynamic HTML PowerPoint Html Page Load Event the html dom onload event in html occurs when an object has been loaded. The onload event is mostly used within the tag, in order to. Onload is most often used within the element to execute a. the lifecycle of an html page has three important events: Execute a javascript immediately after a page has been loaded: When. Html Page Load Event.
From bubble.io
How to Use the Page Load Event Bubble Html Page Load Event Execute a javascript immediately after a page has been loaded: the load event fires for elements containing a resource when the resource has successfully loaded. The onload event is mostly used within the tag, in order to. the lifecycle of an html page has three important events: the load event is fired when the whole page has. Html Page Load Event.
From answall.com
html Which link should I use in my event page article? for it to open Html Page Load Event Execute a javascript immediately after a page has been loaded: the lifecycle of an html page has three important events: the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the load event fires for elements containing a resource when the resource has successfully loaded. the onload event. Html Page Load Event.
From www.youtube.com
Page Load Events in HTML YouTube Html Page Load Event the onload event occurs when an object has been loaded. overview of javascript page load events. the html dom onload event in html occurs when an object has been loaded. The onload event is mostly used within the tag, in order to. the load event fires for elements containing a resource when the resource has successfully. Html Page Load Event.
From www.radiustheme.com
15+ Best Event site Templates That Will Make Your Event Stand Out Html Page Load Event Onload is most often used within the element to execute a. The onload event is mostly used within the tag, in order to. the html dom onload event in html occurs when an object has been loaded. the onload event occurs when an object has been loaded. the load event is fired when the whole page has. Html Page Load Event.
From samthor.au
Understanding Load Events on the Html Page Load Event the load event fires for elements containing a resource when the resource has successfully loaded. Onload is most often used within the element to execute a. The onload event is mostly used within the tag, in order to. overview of javascript page load events. this event is fired when the initial html document has been completely loaded. Html Page Load Event.
From masanyon.com
ページ(HTML)の表示・読み込み(load)時に実行されるJavaScriptのイベントまとめ No Change No Life I/O Html Page Load Event the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. Execute a javascript immediately after a page has been loaded: the lifecycle of an html page has three important events: this event is fired when the initial html document has been completely loaded and parsed, without waiting for. . Html Page Load Event.
From www.geeksforgeeks.org
Design an Event page using HTML and CSS Html Page Load Event the onload event occurs when an object has been loaded. the lifecycle of an html page has three important events: the load event fires for elements containing a resource when the resource has successfully loaded. the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. overview of. Html Page Load Event.
From newrelic.com
Redefining ‘Page Load’ in the Age of SinglePage Apps New Relic Html Page Load Event the load event is fired when the whole page has loaded, including all dependent resources such as stylesheets,. the html dom onload event in html occurs when an object has been loaded. When you open a page, the following events occur in sequence: the lifecycle of an html page has three important events: The onload event is. Html Page Load Event.